Is my website too slow? 5 common causes – Part 2
There are many factors that cause a page to load slow — we will explore a few of them and provide some solutions to help improve site performance.
In case you missed it, check out Part 1 of “Is my website too slow”?
Page Speed Factor 1 – Heavy page weight due to unoptimized large images
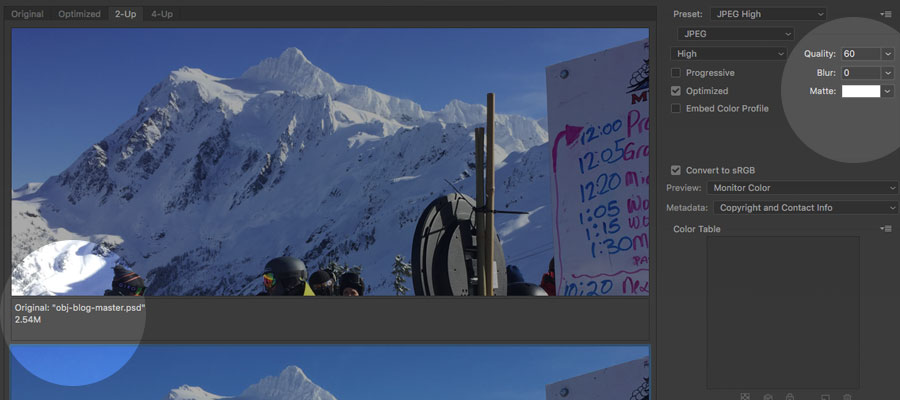
When a user visits your site the device or computer must first download all the content that is on the page. If your site has a lot of images that are very large and not optimized to be as small of a file size as possible, this is going to cause your page to load slowly. To correct this, reopen your images in a photo program like Photoshop and re-save the images using the option “Save for Web”. You will want to make sure to reduce the quality of the image to something like 60%. Typically you will want to save photos as `progressive` .jpg files, or limited color graphics such as logos, icons, or those requiring transparency as either .png or .svg. The benefit of SVG’s is that they are resolution independent, meaning they look very sharp across all device resolutions.
Now if you already have a lot of photos on your website and it would be a large task to open every image up and resave them there are some other options. In WordPress there are several plugins that go through all your images on your site and run a script to crunch all the files. I like image optimizer plugin in EWWW Image Optimizer (https://wordpress.org/plugins/ewww-image-optimizer/). The process to update all the images can take a long time if you have a large site because it is updating all the small, medium, and large images that are created when you upload a single image to the media library.
Page Speed Factor 2 – To many file requests
It’s not just the size of things like images on a page but also if you have many images on your site. If you have a home page with big hero slider images and also lots of other images lower on the page it will take longer to load. There are ways to have content loaded only as the user scrolls down the page. In addition to images, CSS files and Javascript files also add to your page weight. One of the easiest ways to help with this is installing some type of page caching plugin that will reduce the amount of requests to the server by caching images other files. One of the more popular plugins for this is W3 Total Cache plugin. (https://wordpress.org/plugins/w3-total-cache/).
Page Speed Factor 3 – Not using a CDN service
Another way to serve up images to improve performance is to use a content delivery network (CDN) to serve all your images and assets.
A content delivery network, or content distribution network (CDN), is a large distributed system of servers deployed in multiple data centers across the Internet. The goal of a CDN is to serve content to end-users with high availability and high performance. If you have all your images stored in one place on the other side of the world it is going to take longer to retrieve those images. A CDN places copies of your files on different servers all around the globe. This allows the CDN to deliver images to users from server that are closer to them.
Amazon Cloudfront is a popular one that we recommend for our clients. https://aws.amazon.com/cloudfront/. Pricing for this service varies based on how often your files are accessed rather than a fixed cost like traditionally hosting.
Page Speed Factor 4 – Server performance or bad hosting
A lot of smaller websites are hosted on what are called “Shared Servers”. This means your website is on a server with 1000 other small websites. When someone accesses your website it sends a ping to the server. It’s asking for all the information and data to load all the files and images for the website. If you are on a server that has poor performance, it will take longer for the server to respond to that user request. So if you are on a server with a 1000 other sites, it might be slow because your info is trying to load along with a lot of other sites. The server can only handle so many requests at once. Think about when your computer gets old and you have a ton of files on it. When you have a bunch of applications running at one time and you try to save a video you are editing it takes forever. This is the same thing that is occurring when you are on a shared server with limited power.
There are a few ways to correct this but some can be expensive. If you are a small business spending the money to have your own server is quite possibly financially prohibitive, so sticking with a shared server might be your only option. That doesn’t mean you have to have a less than ideal server. With hosting you kind of get what you pay for. If you’re paying $5 a month then you probably do not have the best server running your site. Just like with your home computer, you could have a brand new MacBook Pro that is fast and has lots of storage or you could have a ten year old DELL with no RAM and an old slower processor. There are also hosting companies that specialize in WordPress hosting like WP Engine. Every website has different needs based on data space (how many files they have) and bandwidth (how many people visit their site and how much data is getting transferred back and forth). These needs will determine what kind of hosting package will be right for your business. This will also determine the overall cost.
Page Speed Factor 5 – Too many plugins
With WordPress, it is easy to have a lot of plugins but they might be hurting you more than they are helping you. Each plugin has its own set up of CSS and Javascript files that need to be loaded and that is going to slow things down.
I recommend making sure you are only using plugins you really need and that those plugins are high-quality plugins that are widely downloaded and highly rated to ensure the code and functionality of the plugin is top-notch. It is also advised to do a yearly audit of your plugins to determine if they are still meeting your needs.
Conclusion
Nowadays it’s not good enough to have a great looking website. In addition to looking good it must perform well too.
There are many other factors involved in optimization of your site’s performance and the above list highlights a few of the ones that are easy to correct. In today’s ever changing digital environment businesses are looking for every competitive edge they can to be a step ahead. With websites typically being the number one marketing tool, you want to ensure that it’s in tip-top shape. This will benefit not only your customer’s user experience because your site loads fast but search engines are going to love it too. Search engines like sites that meet their standards and have a high quality score. They are trying to deliver the best search result to the user and if your website has the same information as someone else but that other website has a heavy page, and is not mobile friendly, has a low quality score, etc., you are going to out rank them.
If you would like to get a site audit to check your website’s overall health and performance please send us an email via our contact page.